Web Design Trends for 2010
With a new year on the horizon, it’s time to pack away the old, worn web designs and prepare for the brave, new face of tomorrow. Although trends don’t start and stop on January 1st, there is a definite shift from what we craved at the beginning of the year to what we are seeking tutorials for at the end of the year. Most of the time, this shift is subtle. It’s a perfection or re-interpretation of a currently hot trend. Trends help us evolve as designers. As we master the skills of design aesthetic, we continue to push forward to what’s next or what needs to be fully discovered.Make no mistake about it, you will recognize the ideas behind these trends. Although this list isn’t a drastic departure from what was popular in 2009, it marks different trends that will be expanded upon and made better as a result. As you think of how you will incorporate new trends into your designs, focus on the main idea of each trend. Be encouraged to dabble into these trends so that you become part of the movement.
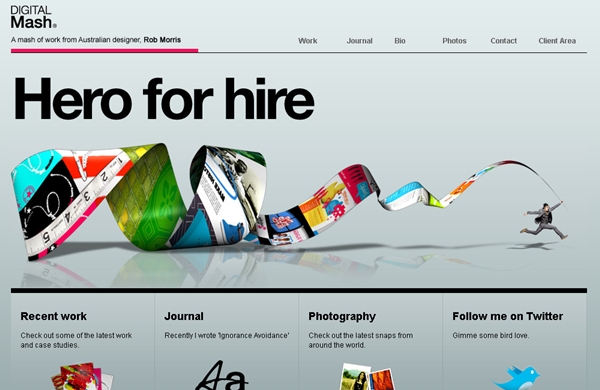
1. Oversized Logos/ Headers
Splash pages are so yesterday. To make an unforgettable impression on the visitor, the trend for 2010 will be oversized logos on an equally oversized header. These types of headers can take up the entire screen, but with one important note. Visitors will not need to click anything, just scroll down. Visitors often having a clicking phobia (due to years of poor navigation), so big headers do the job of a splash page without forcing your visitors to click anything.Main Idea: Huge headers that make your visitors remember you.

2. Sketch/ Hand-drawn Design
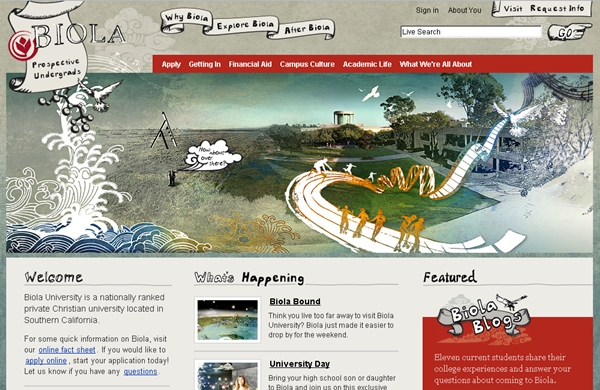
Hand-drawn design is not exactly new on the horizon, but we all know that it is still on the fringes of web design. Many designers admire the style but are afraid to create their own sketches because of the “I can’t really draw” attitude. If you look at the most popular hand-drawn websites (and relative to other types of trends, there are only a few), you will notice that most of your fellow designers can’t draw. These designs are not exactly headed to an art museum, but they do convey a sense of whimsy, and blur the line between cold web and personal interaction– the ultimate goal of the internet. If you can doodle, you can sketch for web design.Sketch in 2010 will become more elemental, and not as much the main focus of a web design. It will be used to personalize standard web copy in new and exciting ways.
Main Idea: Sketch becomes an elemental part of corporate design.
Main Idea: Sketch becomes an elemental part of corporate design.

3. Slab Typefaces
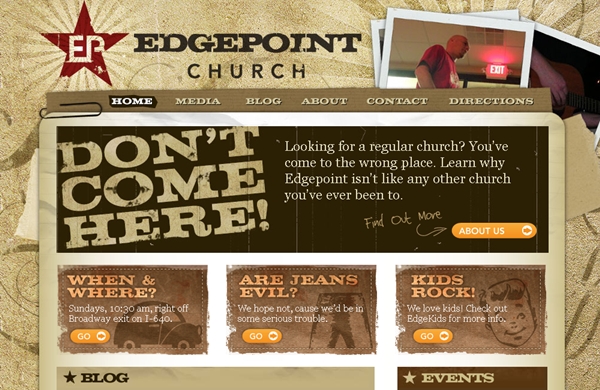
Slab typefaces are relatively new, although they’ve been around for over 200 years in traditional media. To get a good visual definition of slab typefaces, think of the old Wild West “Wanted” posters. Those bold letters are slab typefaces. Slab typeface is commonly all capital letters and are bold and imposing. Many designers have shied away from slab typefaces in the past because logos and headers were smaller and more understated. However, combined with the trend toward larger headers, slab typefaces demand the reader to take notice.Main Idea: Slab typefaces is used to bravely express who you are.

4. Typography
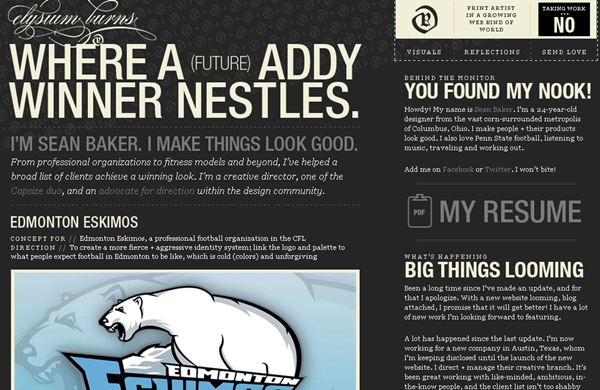
Typography is one of the most difficult trends to tackle which is why it will remain fresh in 2010. With all the cries for usability, web designers are afraid of using new and different fonts. The idea of mixing varying font sizes together is completely unthinkable. Fonts are meant to be explored, twisted, and molded to fit your purposes. With the correct placement, a website that utilizes Typography as its main design element will be more interesting to a reader than overloading the same site with tons of photos.Main Idea: Typography is young, but will continue to be a part of web design.

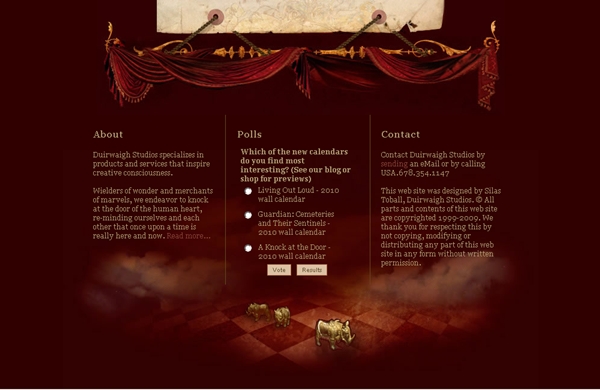
5. One Page Layouts
One pay layouts challenge you to edit away what’s unnecessary. In 2010, this trend will move away from the quirky navigation and become more minimal in its approach. Think of these websites as business cards. These websites will be more of a one-stop-shop for how to locate you and your work on various other sites– your blog and your social media hangouts.Main Idea: One page layouts will be more about personal profiles and less corporate.

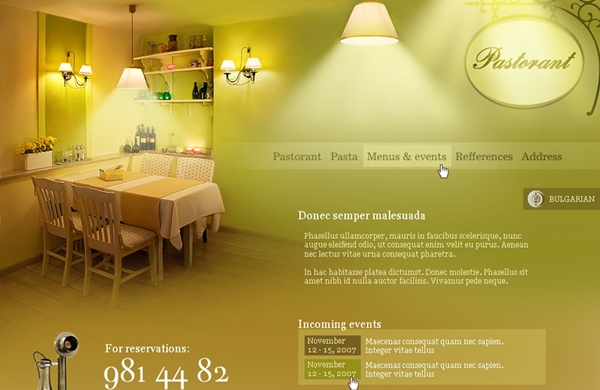
6. Huge Images
A close relative to the oversized logo/ header, the huge image does much the same thing. It creates an visual impact that the visitor won’t soon forget. Unlike the oversized header from above, huge images are not part of the site’s branding. Instead, these images draw the visitor into your site, if not for their content then for their humongous size. In 2010, web designers will find themselves more comfortable using these big statements in their design to convey the site’s tone.Main Idea: Huge images will be used to invite visitors in.

7. Change of Perspective
As we’ve discussed before, the desktop perspective has been done to death. 2010 will see a definite change in perspective to a more realistic view. There may also be a move toward side-shot aerial.Main Idea: 2010 will play around with different perspectives.


8. Interactive/ Intuitive Design
Flash has seen better days. There was a time when you couldn’t visit a website without running into an annoying Flash interface. These days Flash is a lot more relaxed and much more professional. Although some designers prefer jQuery for forms and popups, Flash still has its place in design, especially when done subtly. Flash still has no equal to its interactivity. In 2010, web designers will move toward the more redeeming elements of Flash. Because the average visitor is more web savvy these days, designers will also create sites that are slightly more intuitive than in the past.Main Idea: Interactive design will make a come-back.

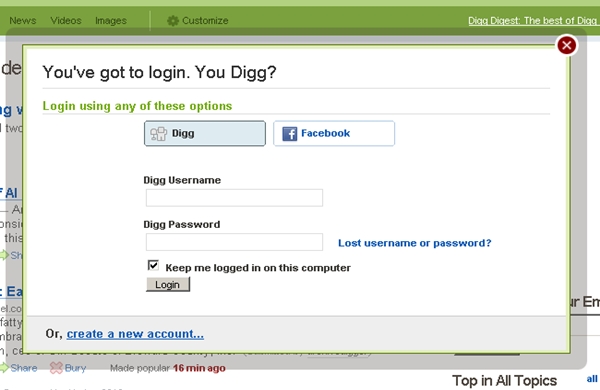
9. Modal Boxes
Modal boxes are a trend that’s picking up steam and will be virtually everywhere in 2010. A modal box is like the popup’s more sophisticated older brother– it’s smooth, good looking and popular. Modal boxes are so easy to design and easy to use, making them the perfect solution for any designer concerned with usability.Main Idea: Modal boxes will continue to pop up in 2010 designs.

10. Minimalism
Forget the old school minimal websites. Websites of 2010 will continue to feature lots of white space but with bold typology and surprising color schemes. Not all minimal websites will agree with the notion of black and white simplicity. Although minimalism is by nature muted, it will also showcase fresh colors. Minimalism isn’t cold, it’s warm and too the point.Main Idea: Minimalism will venture into typology.

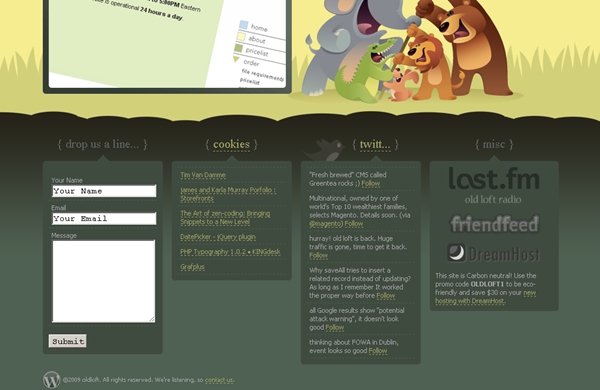
11. Oversized Footer
Oversized footers may be everywhere already, but 2010 will find them even more exaggerated. The footers of tomorrow will be less of an after-thought and more of an integral part of the design. Look for footers that feature contain random information, such as feed updates from various social media, daily polls, and Flickr feeds.Main Idea: Oversized Footers will feature less important, but more personal information.


12. Retro
Retro designs are here to stay. Although a lot of the design community admires retro web design, it can be difficult to fully embrace this style without coming across “undone.” The key to retro designs is to be inspired by its tone and underlying playfulness. In 2010, retro design will be expanded as designers find new ways to honor vintage art.Main Idea: Retro is new.

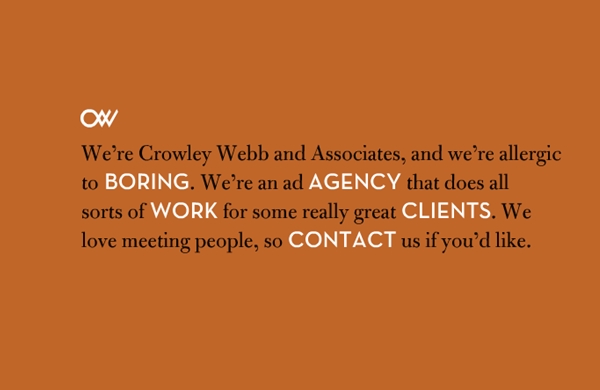
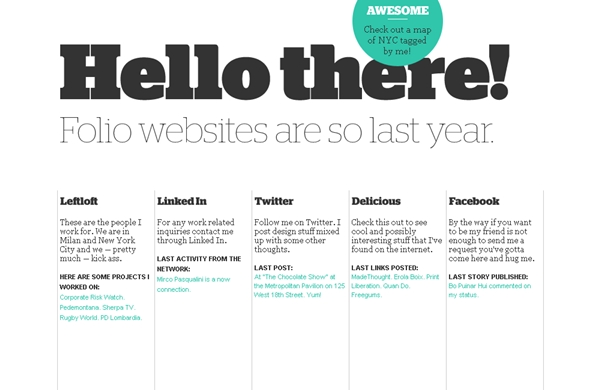
13. Intro Boxes
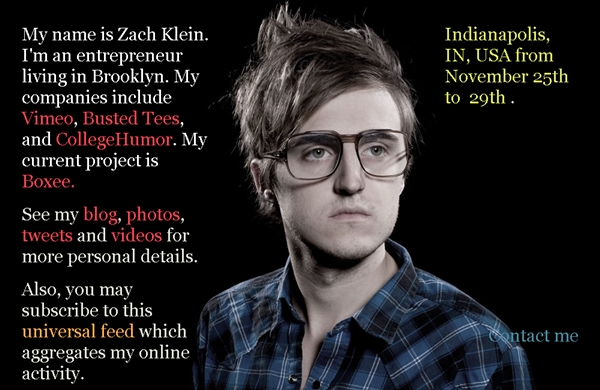
“Hi, my name is…” will find an even bigger stage in 2010 as designers recognize the beautiful simplicity of introducing yourself to your visitor. If you’re struggling with making a creative “About” page, the intro box will be your best bet. It forces you to condense who you are into a relatively small about of space. In 2010, intro boxes will push its own boundaries. Instead of the boring hello, designers will find new pick-up lines. And, instead of the left-flanked intro block, 2010 will see boxes in unusual placement, perhaps even in the middle of a page.Main Idea: New ways to say “hello.”

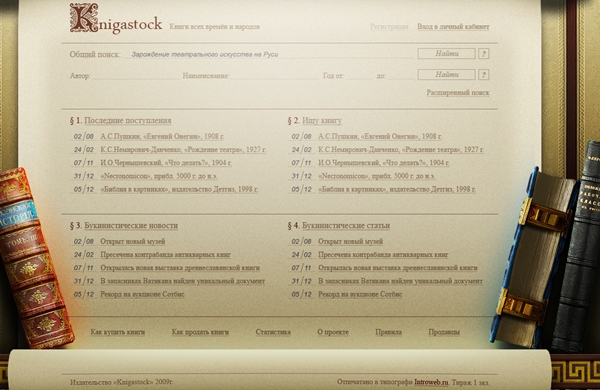
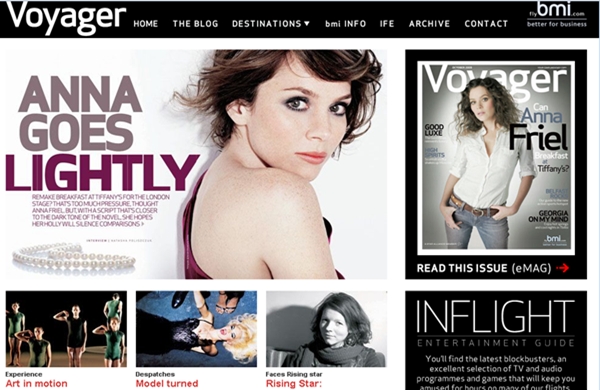
14. Magazine Layouts
As more and more people migrate from the comforts of traditional press to online infotainment, designers are challenged to welcome them in with an easy transition. There is a move toward the magazine layout, where information is carefully organized on a single home page, giving the visitor an opportunity to explore as interested. The familiar layout will appeal to appeal to anyone who’s ever read a magazine or newspaper, but it will also be easier to use– no flipping pages! In 2010, magazine layout will become very huge for blogs in particular.Main Idea: Magazine layouts will be used for infotainment sites.





No comments:
Post a Comment